摘要:最新HTML5特效为现代网页设计带来无限可能。HTML5技术通过其强大的功能和特性,为网页开发者提供了更多创新和表达的机会。这些特效包括动态动画、视频嵌入、音频集成等,使得网页更加生动、吸引人。HTML5的引入推动了网页设计的发展,为用户带来更加丰富多彩的互联网体验。
本文目录导读:
随着科技的快速发展,HTML5作为现代网页开发的核心技术,不断推陈出新,为我们带来了许多令人惊艳的特效和体验,HTML5不仅提供了丰富的API和强大的功能,还极大地提升了网页的交互性和用户体验,本文将深入探讨HTML5的最新特效及其在网页设计中的应用。
HTML5的新特性
1、丰富的多媒体支持:HTML5提供了对音频、视频等多媒体内容更好的支持,无需依赖第三方插件,即可在网页上直接播放音频和视频。
2、强大的Canvas API:HTML5的Canvas API使得开发者能够在网页上绘制图形、动画等,实现更丰富的视觉效果。
3、地理位置服务:HTML5提供了地理位置服务API,使得网页能够获取用户的地理位置信息,为用户提供更个性化的服务。
4、本地存储:HTML5引入了Web Storage API,使得网页能够存储本地数据,提高了网页的性能和用户体验。
HTML5最新特效的应用
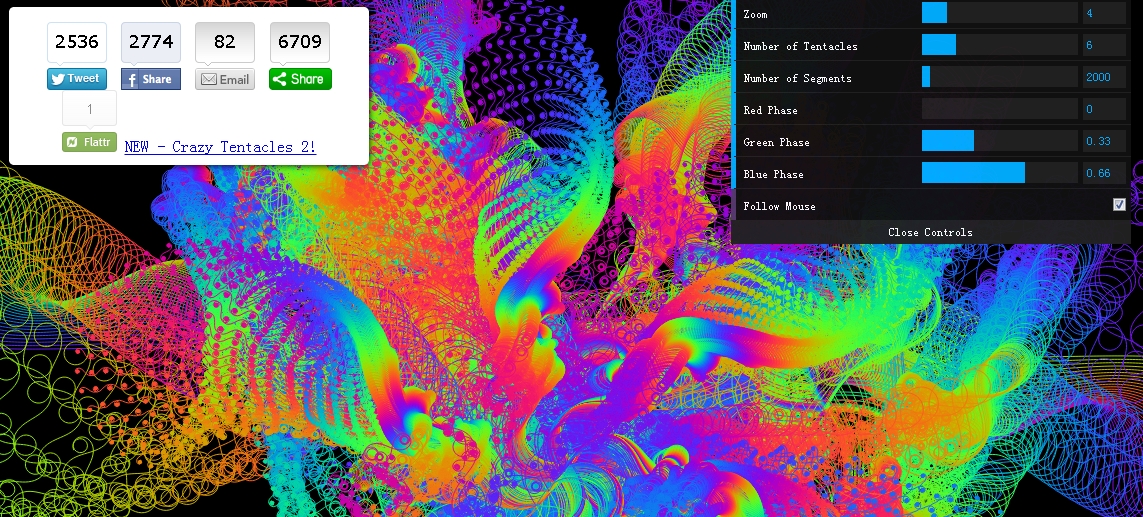
1、3D特效:借助WebGL技术,HTML5能够实现网页上的3D特效,开发者可以利用这一特性,创建出更具吸引力和交互性的网页,通过3D图形和动画,展示产品、场景等,提升用户体验。
2、实时通信:WebRTC(实时通信)技术已成为HTML5的一部分,使得网页之间可以实现实时音视频通信、数据传输等功能,这一特性在游戏、在线教育、社交等领域具有广泛的应用前景。
3、滚动特效:HTML5结合CSS3,可以实现丰富的滚动特效,页面滚动时出现的动态背景、滚动条样式等,为网页增色不少。
4、粒子系统:粒子系统是一种模拟自然现象(如烟雾、火焰、水流等)的技术,在HTML5中,开发者可以利用Canvas API实现粒子系统,为网页带来逼真的视觉效果。
案例分析
以某在线游戏平台为例,该平台充分利用了HTML5的3D特效和实时通信技术,在游戏中,玩家可以与其他玩家进行实时对战,体验真实的游戏场景和角色动作,游戏还利用HTML5的Canvas API实现了丰富的粒子系统,为游戏带来了逼真的视觉效果,这些特效不仅提升了游戏的趣味性,还提高了玩家的游戏体验,该平台还利用HTML5的本地存储功能,实现了玩家数据的本地存储,提高了游戏的性能和用户体验。
HTML5作为现代网页开发的核心技术,不断推陈出新,为我们带来了许多令人惊艳的特效和体验,其丰富的多媒体支持、强大的Canvas API、地理位置服务和本地存储等功能,使得开发者能够创造出更具吸引力和交互性的网页,通过案例分析,我们可以看到HTML5最新特效在游戏、在线教育、社交等领域的应用前景广阔,随着技术的不断发展,我们有理由相信,HTML5将继续为我们带来更多的惊喜和可能性。
展望
随着技术的不断进步和浏览器的持续更新,HTML5的特效和功能将越来越丰富,我们可以期待更多的HTML5特效在各个领域的应用,随着移动设备的普及和发展,HTML5将在移动网页开发中发挥更大的作用,随着Web技术的不断进步,HTML5与人工智能、虚拟现实等技术的结合,将为网页设计带来无限的可能性。
HTML5最新特效为我们带来了许多令人惊艳的体验和无限的可能性,作为开发者,我们应该不断学习和掌握新技术,以创造出更富有创意和吸引力的网页,我们也期待着HTML5在未来继续为我们带来更多的惊喜和突破。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...